favicon 이란?
즐겨찾기 아이콘. 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소창에 조그만 아이콘으로 표시되어 있다. 아이콘 에디터로 16x16 크기의 적당한 아이콘을 만든 후 그 이름을 favicon.ico로 한 다음 웹 사이트의 루트 디렉터리에 갖다 넣으면 된다.
[네이버 지식백과] 파비콘 [favicon] (IT용어사전, 한국정보통신기술협회)
파비콘은 쉽게말하면 웹페이지 상단의 타이틀 앞에 있는 작은 아이콘입니다

블로그에 파비콘을 추가하는 김에 그 과정을 다뤄보도록 할게요
1. 먼저 아이콘의 베이스가 될 이미지를 골라줍니다.
무료 아이콘 사이트
https://thenounproject.com/
Noun Project
Creating, Sharing and Celebrating the World's Visual Language.
thenounproject.com
저는 Noun Project의 아이콘을 사용해 볼게요. (깔끔한 디자인이 많아서 좋음.. 학생때부터 자주 애용)

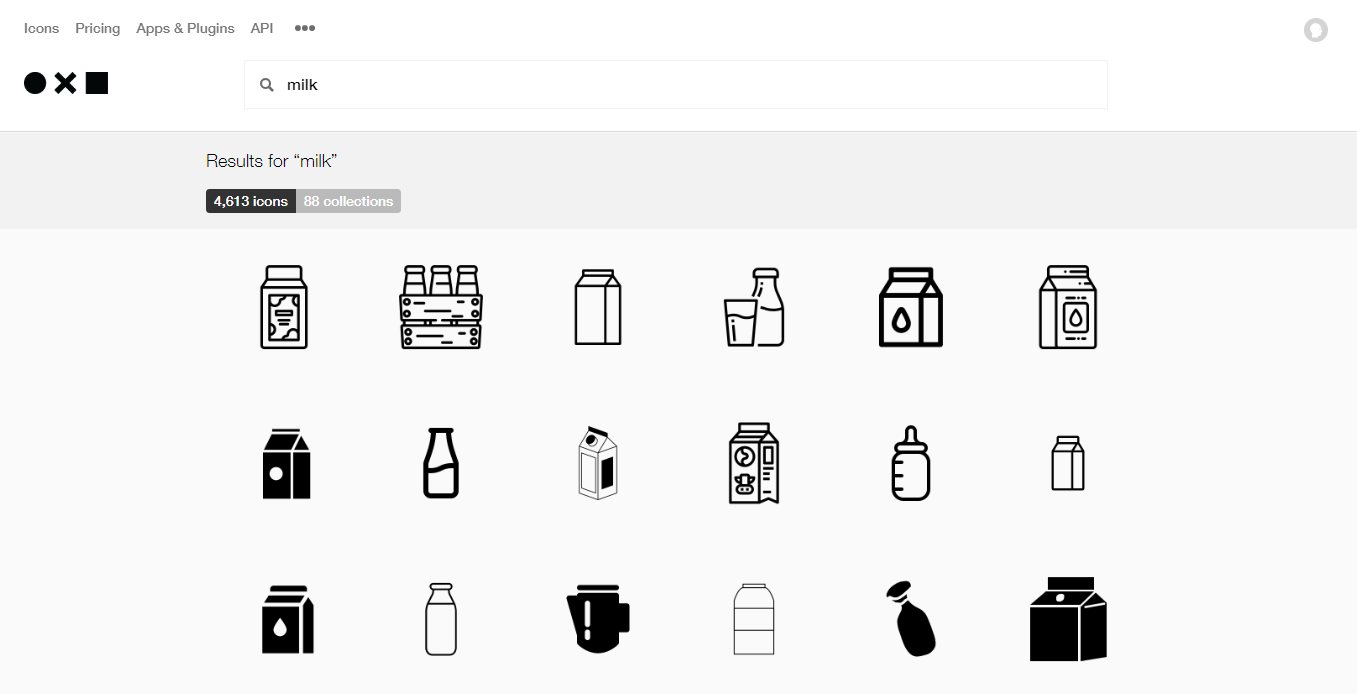
우유목장이니까 milk로 검색을 해보면 이렇게 예쁜 아이콘들이 쭉 뜹니다

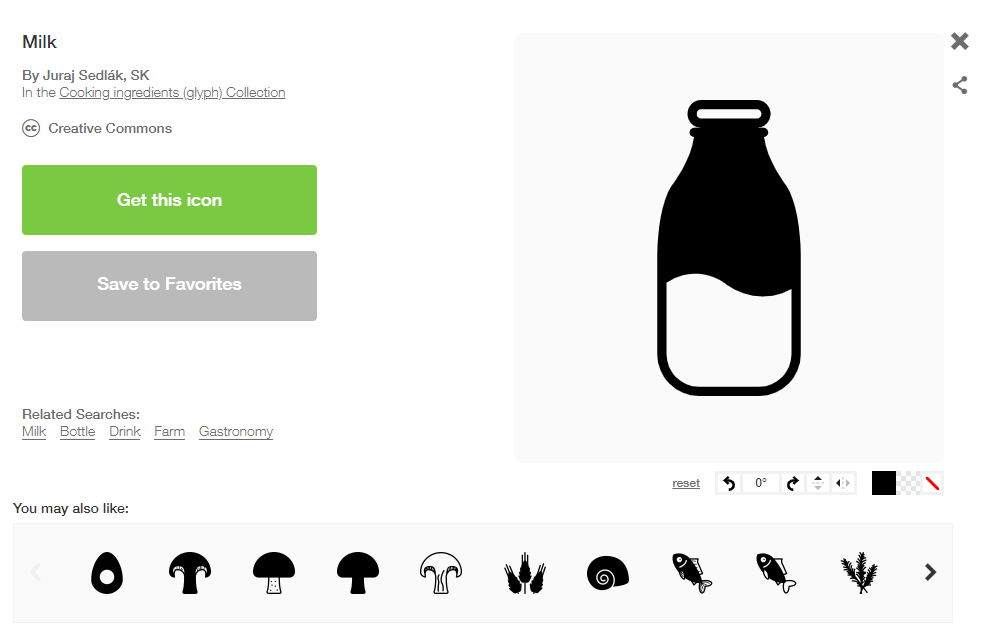
저는 요아이로 작업을 해볼게용. 색상이나 배경색을 바꿀수 있는데 그건 유료라서 그냥 기본으로 다운받아줍니다..
(회원가입해야하는데 가입이 간편하고, 무료라서 그냥 가입했어요)
PNG는 비트맵 방식이고 SVG는 벡터 방식인데 저는 어차피 32x32사이즈로 쓸거라 그냥 PNG로 작업해볼게요
(확대하고싶은 경우는 SVG가 더 좋습니다)
2. 이미지를 편집합니다.
사실 블로그에쓴 파비콘 만들때는 포토샵으로 작업했는데.. 없는 분도 많을테니 이번에는 PPT를 활용해서 이미지 편집을 해볼게요

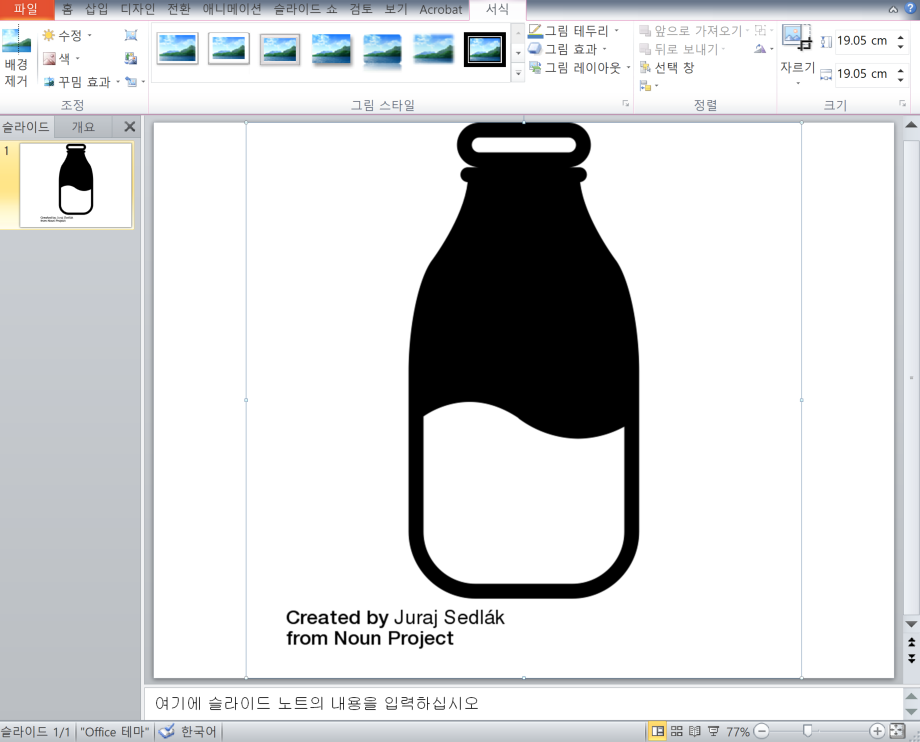
ppt에서 다운받은 이미지를 열어줍니다. (2010 버전임 ㅠ)

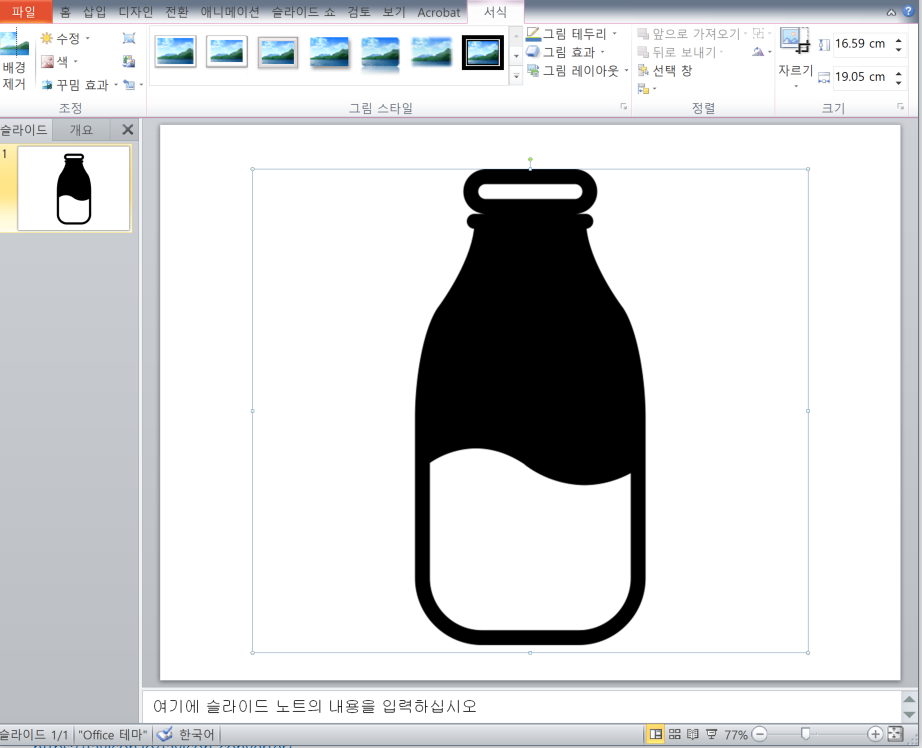
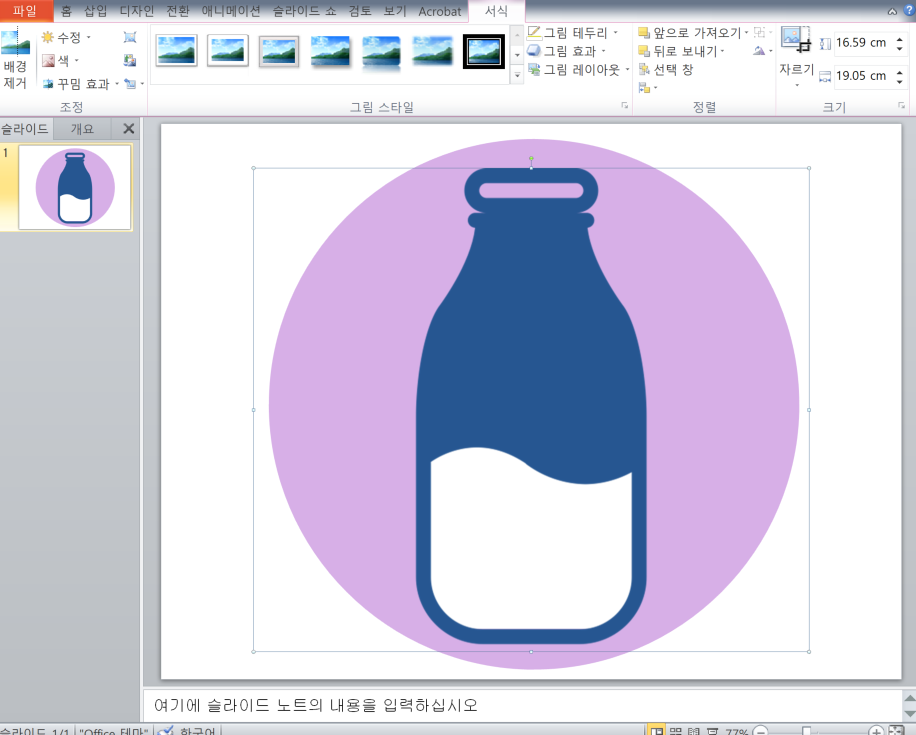
밑에 글자부분을 자르고 가운데로 옮겨줄게요

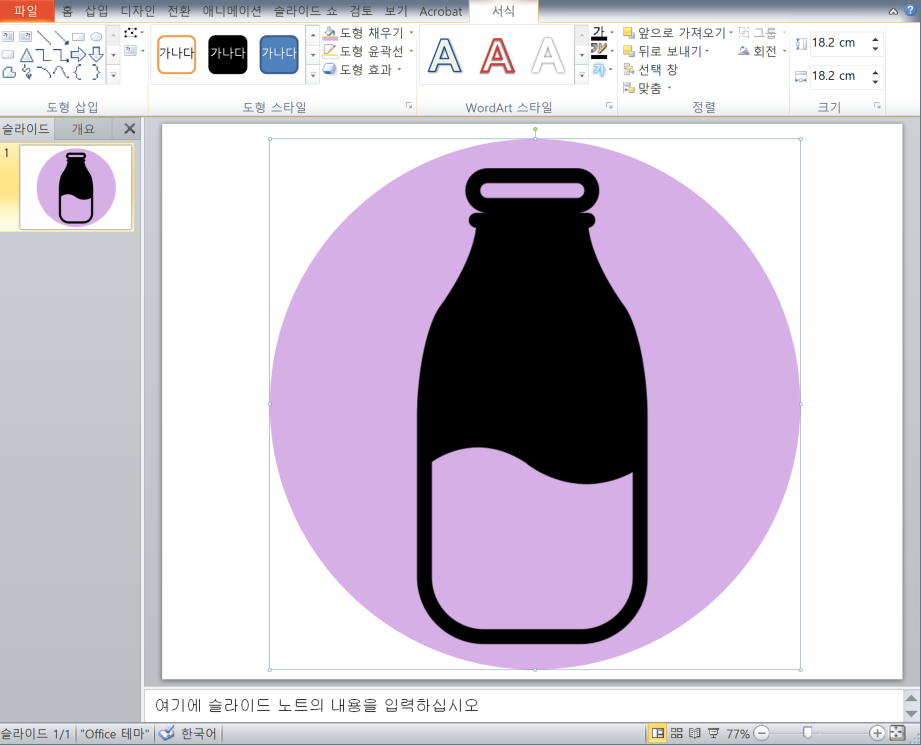
배경이 될 동그라미를 추가해주고 맨뒤로 보냅니다
(Shift 누른채로 동그라미 만들면 1:1 비율로 만들어져요)

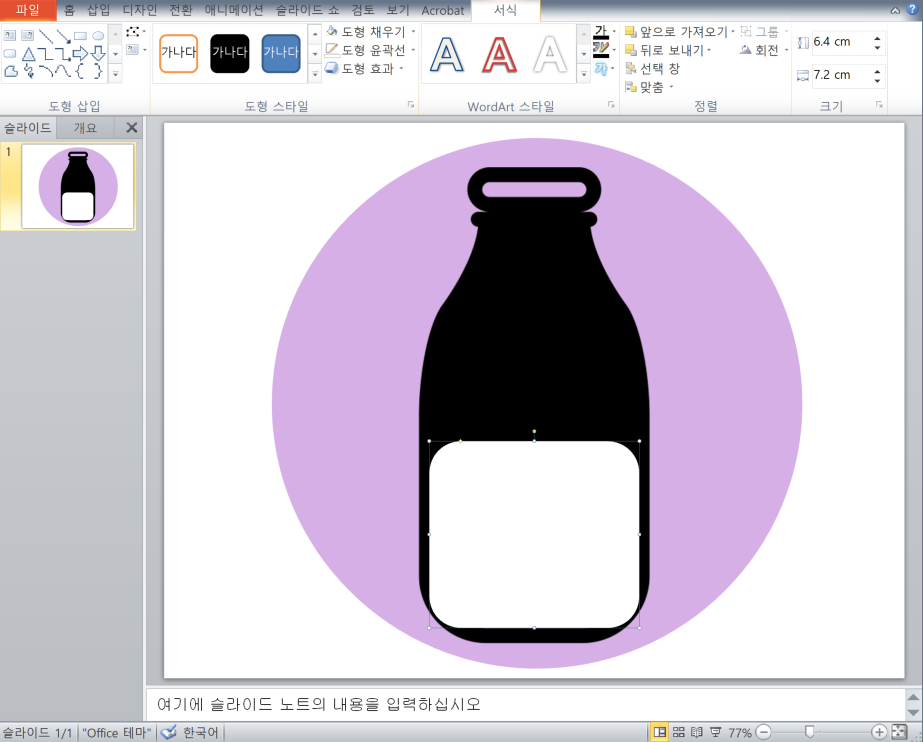
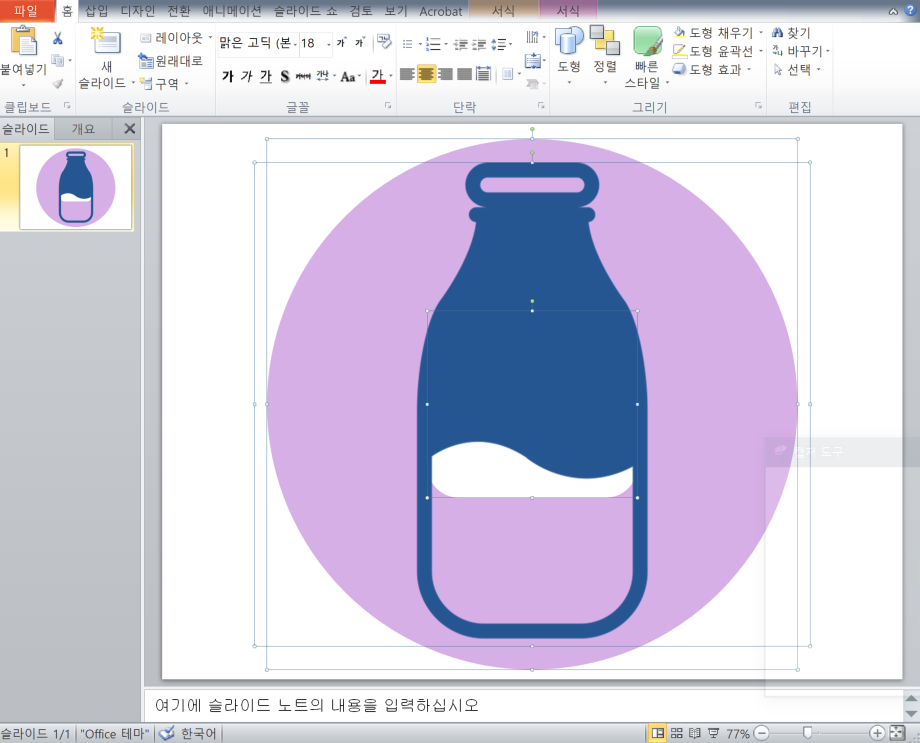
우유부분도 추가해줄게요, 저렇게 네모를 만든 다음 병을 맨앞으로 보내줍니다.

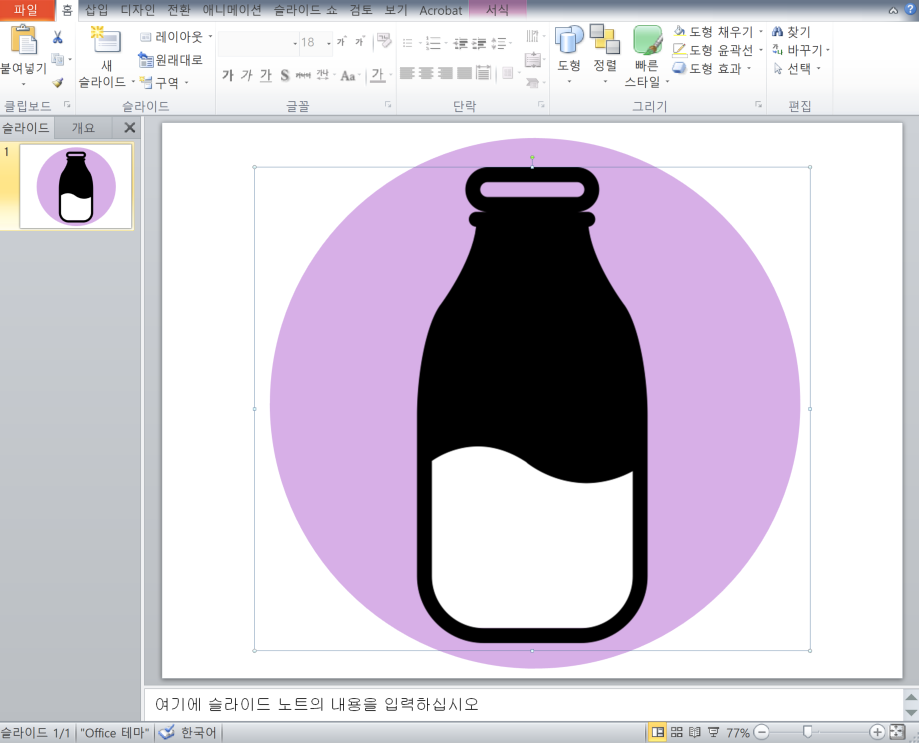
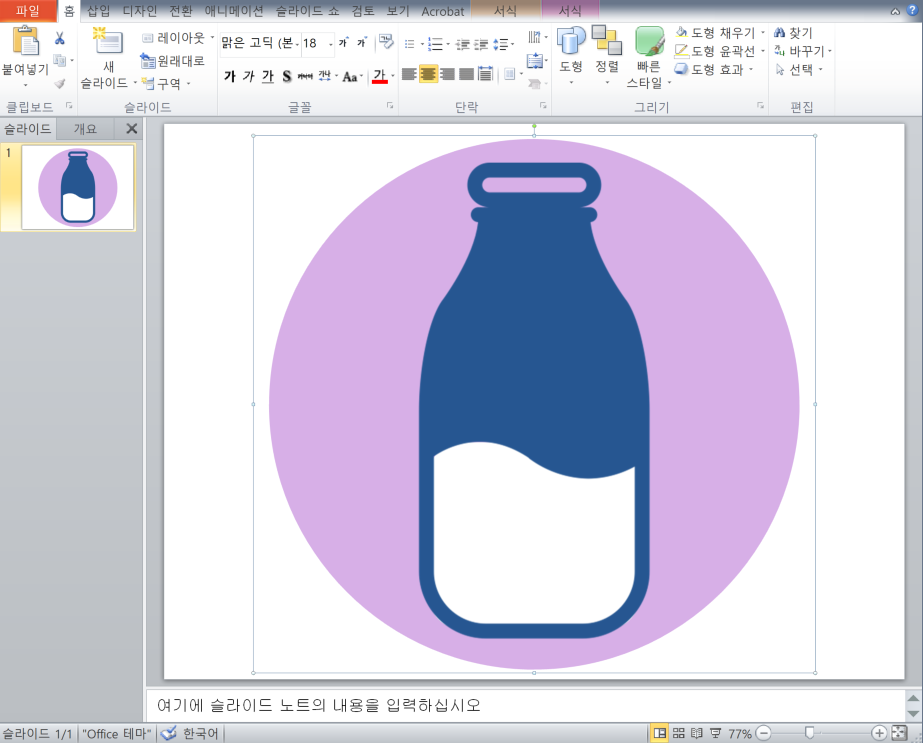
그럼 짠 이렇게 우유모양으로 됐어요! 이제 거의 다 왔습니다 병색도 바꿔줄게요, 넘 찐블랙이라 칙칙함

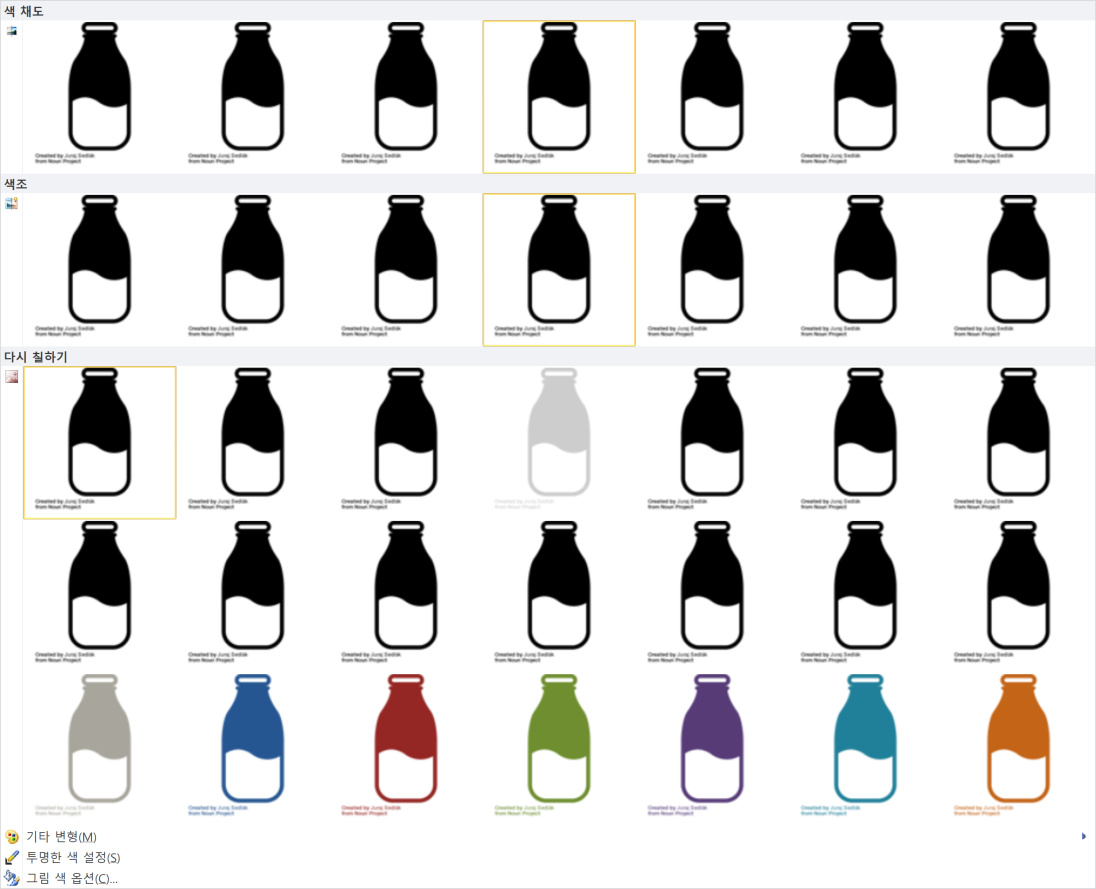
서식에서 색을 클릭하면 이렇게 다양한 색으로 입힐 수 있어요 (현재 검은색이라 선택지가 별로 없음..)
저는 두번째 파란색으로 해볼게요

그럼 짠!! 이렇게 예쁜 아이콘이 되었어요!
여기서 저처럼 정렬을 신경쓰이는 사람들을 위해.. 대칭을 맞춰줄게요

전체 오브젝트 선택 후 (Ctrl + A) 정렬해줍니다
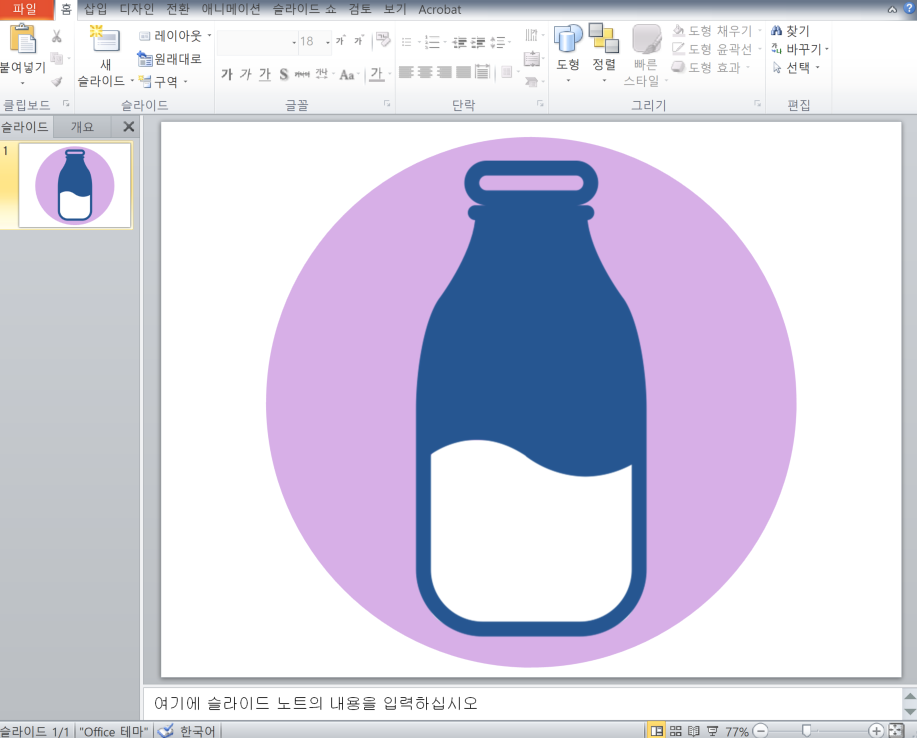
우유가 이상한데로 갔으니 다시 내려줍니다
Shift누르고 끌어내리면 수직 이동 가능해요

그럼 이렇게 완성!!
이제 저장을 해볼게요, 여기서 중요한점은 투명도가 필요하기 때문에 PNG로 저장해야해요

전체선택해서 그룹 지정(Ctrl + G) 후 우클릭하여 저장해줍니다
파일포맷은 꼭 png로 해주세요
그럼 아이콘 이미지는 준비 끝!
이제 아이콘 파일 (.ico)로 변환을 해줘야해요
3. 아이콘 변환 사이트 이용하여 ico 파일 만들기
무료 아이콘 변환 사이트
https://favicon.io/favicon-converter/
The best Favicon Generator (completely free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
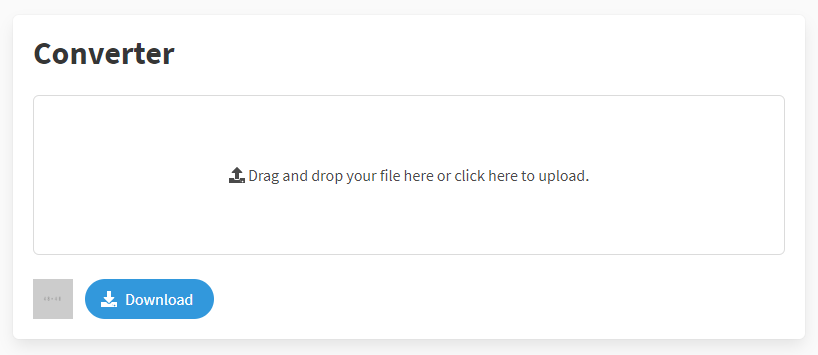
구글링해보니까 이 사이트가 깔끔해보여서..저는 여기서 변환을 시키겠습니다

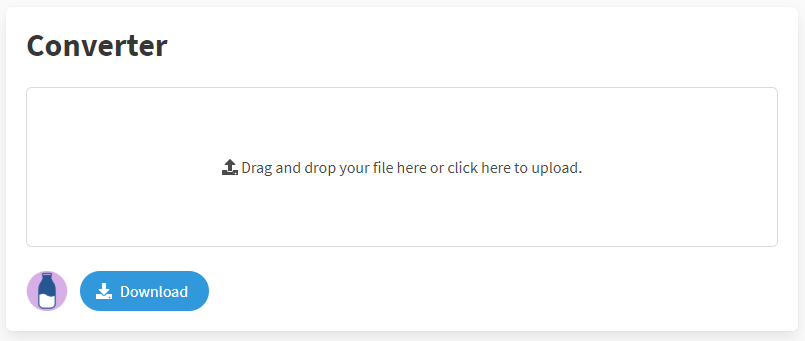
진짜 간단해여 네모부분 클릭 또는 이미지파일을 드래그해서 끌어다 놓으면

이렇게 바뀌는데 다운로드 하면 끝 !!
4. favicon 적용하기
먼저 티스토리 블로그에 적용하는 방법을 알아볼게요

블로그 관리로 들어가주시면

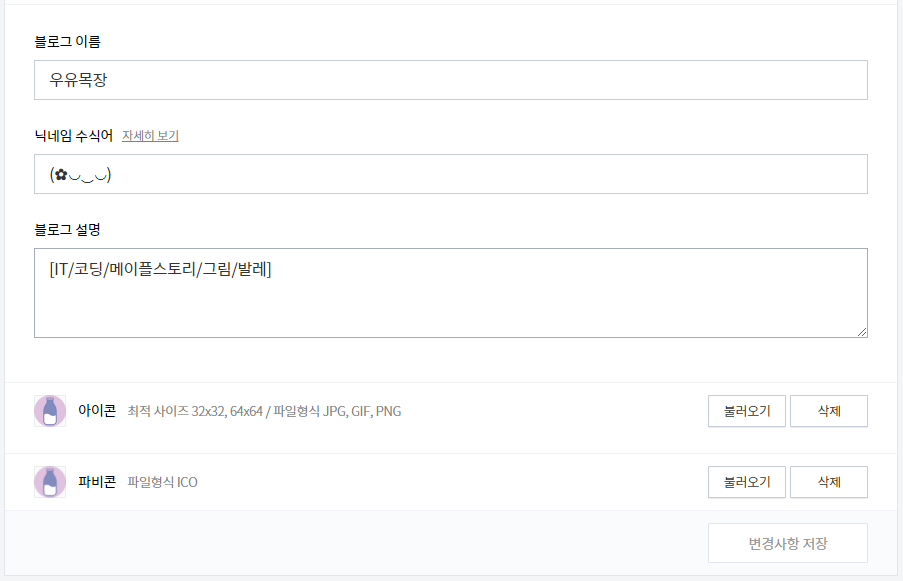
이렇게 블로그 설명 밑에 파비콘 설정 항목이 있습니다! 여기서 각각 파일 선택후 저장하면 끝!
블로그 말고 다른 웹페이지에 적용하고 싶다면 html 내에 아래 코드를 추가해주시면 됩니다.
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- favicon -->
<link rel="shortcut icon" href="(파비콘 경로)assets/favicon.ico" type="image/x-icon">
<!-- CSS -->
<link rel="stylesheet" href="css/custom.css">
</head>
파비콘 설정 끝~

 메이플 공략
메이플 공략 메이플 팁
메이플 팁 관련 사이트
관련 사이트